Nov 2022
Articles
Building block by block: mastering UI with Atomic Design
Methodology to structure UI components
Reading Less than 1 minute

Atomic design, a methodology for designing user interfaces (UI), breaks down complex UI components into smaller, more manageable parts. It draws a metaphor from atoms and molecules in chemistry, where atoms are the basic building blocks of all matter, and molecules are combinations of atoms that form more complex structures. Atomic design applies similar principles to UI design.
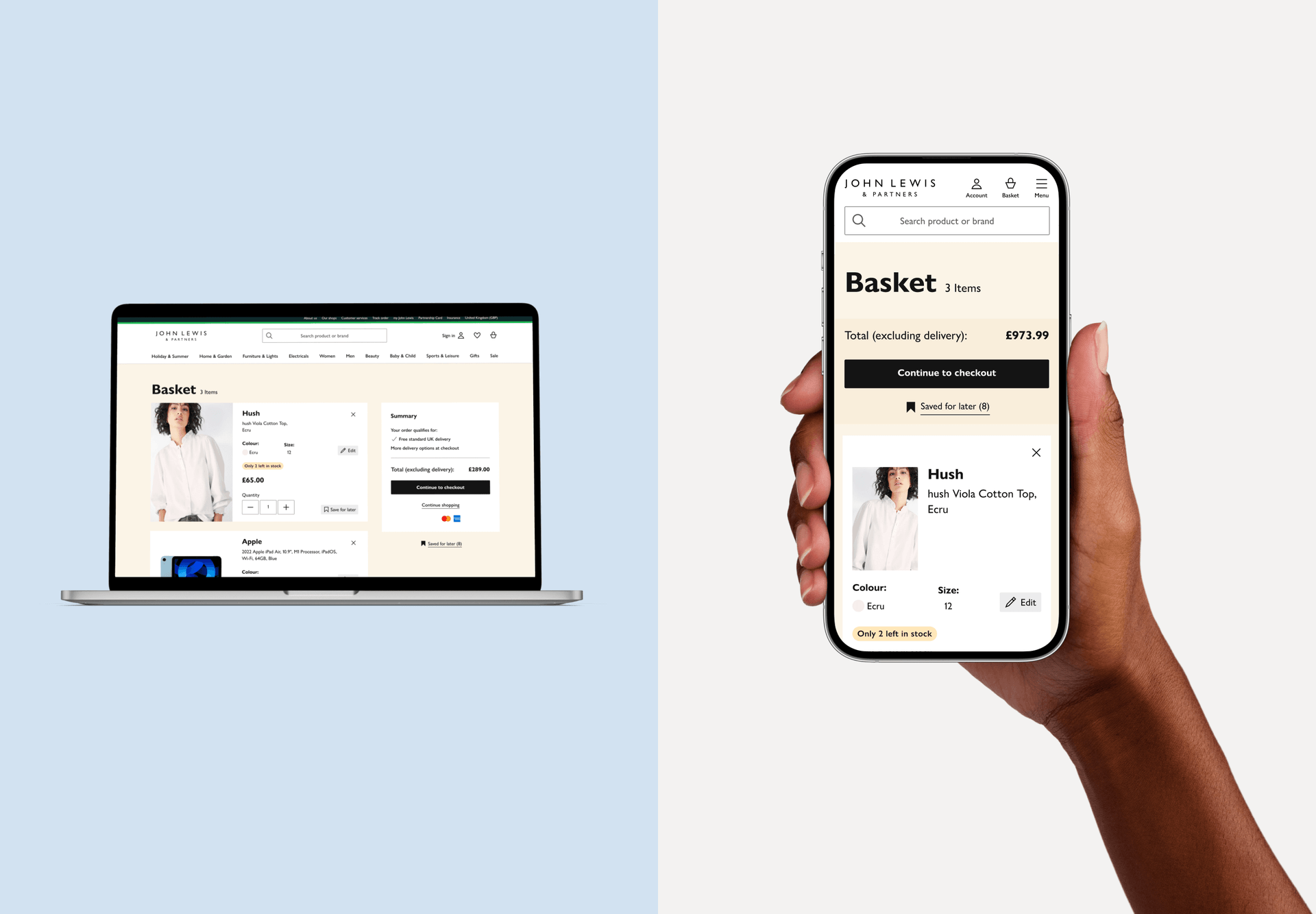
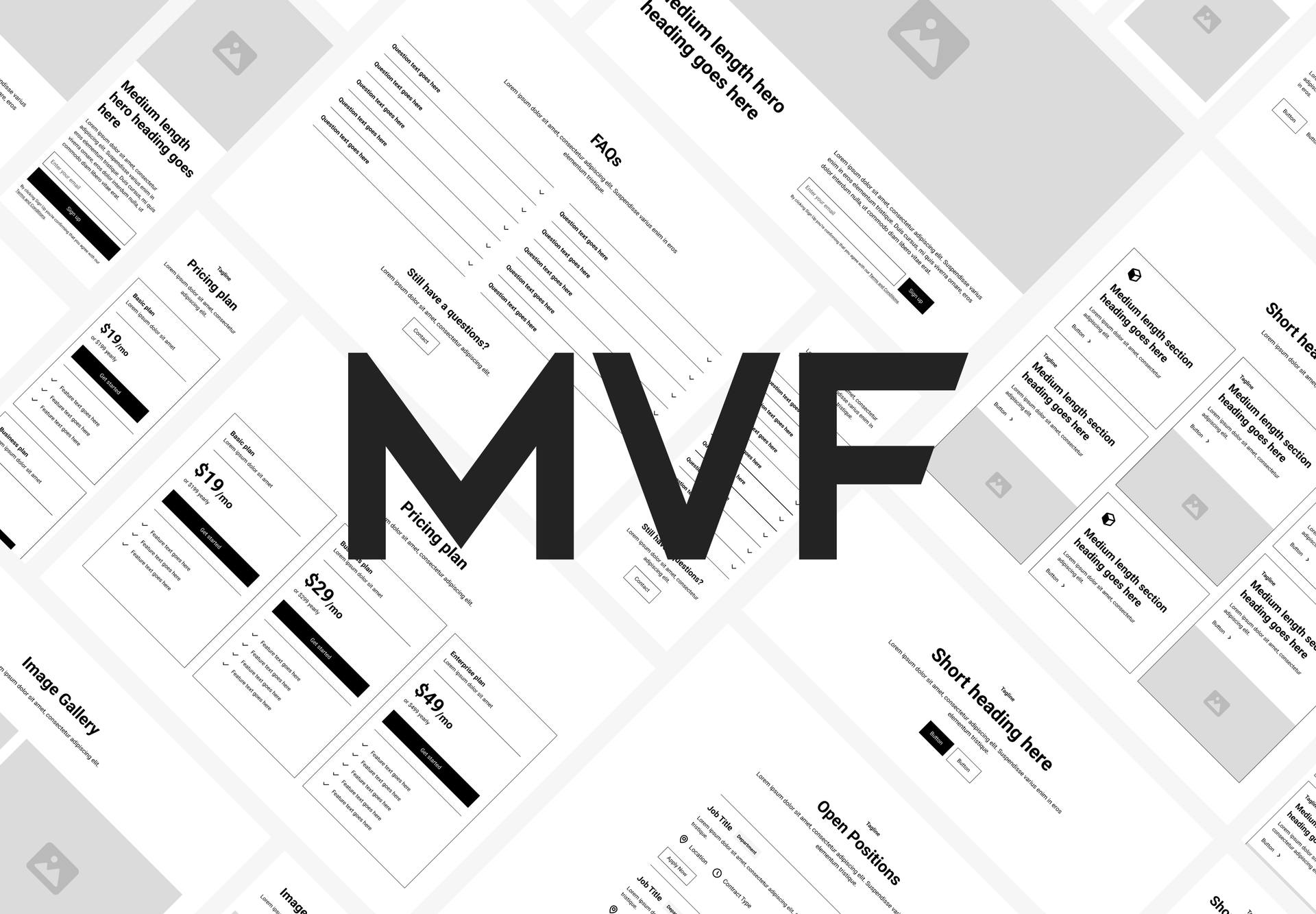
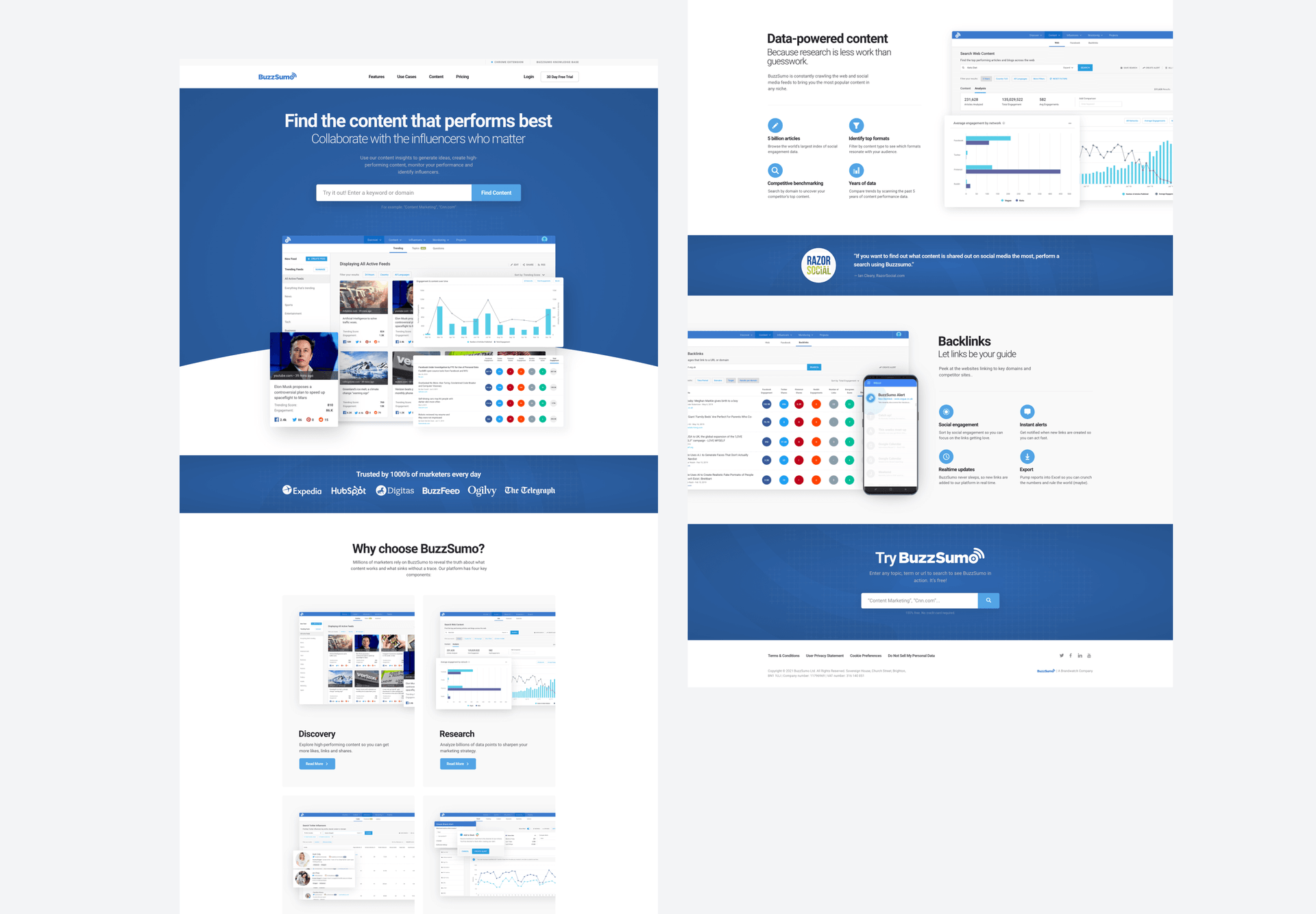
In this context, atoms are the basic UI elements, such as buttons, labels, and inputs. These atoms are then combined to form molecules, which are somewhat more complex UI components, such as a form or a navigation menu. The molecules are subsequently assembled into organisms, which are even more complex UI components, such as a header or a footer.
The key advantage of using atomic design is that it allows designers to approach UI components modularly. Instead of designing an entire webpage or application at once, designers can focus on creating individual, reusable UI elements. These elements can then be efficiently assembled to form a cohesive interface. This streamlined design process not only makes initial development faster but also simplifies future updates and modifications.
Another advantage of the atomic design methodology is that it promotes consistent and cohesive UI. By breaking down UI components into smaller parts and reusing them throughout the interface, designers can ensure that the interface has a consistent look and feel. This can make the interface more intuitive and easy to use for users.
t is important to note that atomic design is not a rigid, one-size-fits-all solution. It is a flexible methodology that can be adapted to different projects and design processes. It can be used for small or large projects, and it can be used in conjunction with other design methodologies.
The atomic design methodology is a powerful tool for designing user interfaces. It allows designers to approach UI components modularly, making the design process more manageable and efficient. It also helps to create consistent and cohesive experiences. This flexibility makes it a valuable tool for any UI designer.